CSSだけでローダー実装!「CSS Loader」で簡単カスタマイズ

ローディング画面の実装には、jQueryプラグインなどを使用することが多いですが、最近ではCSSだけで簡単に実装できるものがあるんです。ここんとこ私が気に入っているのは「CSS Loader」でーす。
ベーシックだけど、ローダーの種類も豊富で、ちょいとカスタマイズするとオリジナリティを醸し出すことも可能なんです。何と言ってもCSSだけで実装できるのが嬉しいですね。ほんとに最近では、CSSだけのローダーが一般的になりつつあるんです。ちょっと前までは古いブラウザに対応していなかったりしましたが、今はスタンダードになってきてますねー。

CSSだけで実装できて、さらにカスタマイズもできるというのは、かなりポイント高いですね。
CSS Loaderの使い方
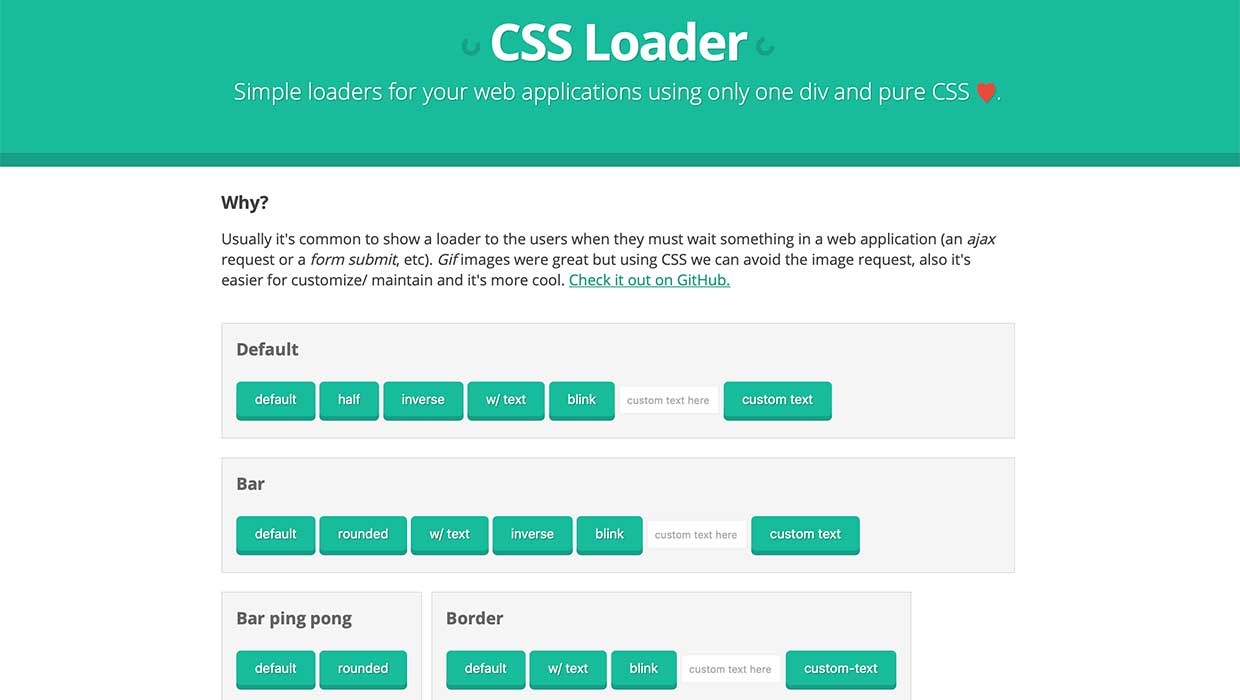
基本的には、クラスを追加するだけなんです。デモは下記から。
見ていただければ分かると思いますが、けっこう色んな種類があるんです。使い方は、「Check it out on GitHub.」をクリックし、GitHubのページの「Code」からZIPをダウンロードしてください。
解凍したファイルの中の「disk」の中のお好きなファイルを選んでください。HTMLの<head>~</head>内にcssを追加します。
<link rel="stylesheet" href="path/to/○○.css">で、実装するには、ローダーのクラスを追加します。
<div class="loader loader-default is-active"></div>私は<body>の下に記述してます。loader-defaultを追加することで、ベーシックなローダーが動作します。これはディフォルトのスタンダードなローダーなんですが、「half」とか「inverse」にカスタムしたい場合は…
<div class="loader loader-default is-active" data-half></div>「data-○○」とするだけです。
他の「Bar」や「Clock」など、もっと他の面白いローダーにしたい場合は、loader-defaultの「default」の部分を変えてやるだけです。
<div class="loader loader-default is-active"></div>Defaultの他にローダーは…
- Bar
- Bar ping pong
- Border
- Double
- Clock
- Curtain
- Pokeball
- Ball
- Smartphone
- Bouncin
- Music
…といった豊富な種類があります。さらにその中にもカスタムできるものは、「data-○○」を加えれば、カスタマイズできるんです。
カスタムテキストも面白い
「Loadig」の文字を自分の好きなテキストに変えらるカスタムもあるんです。これによって、かなりオリジナリティが出せるんですね。私はけっこう気に入ってます。
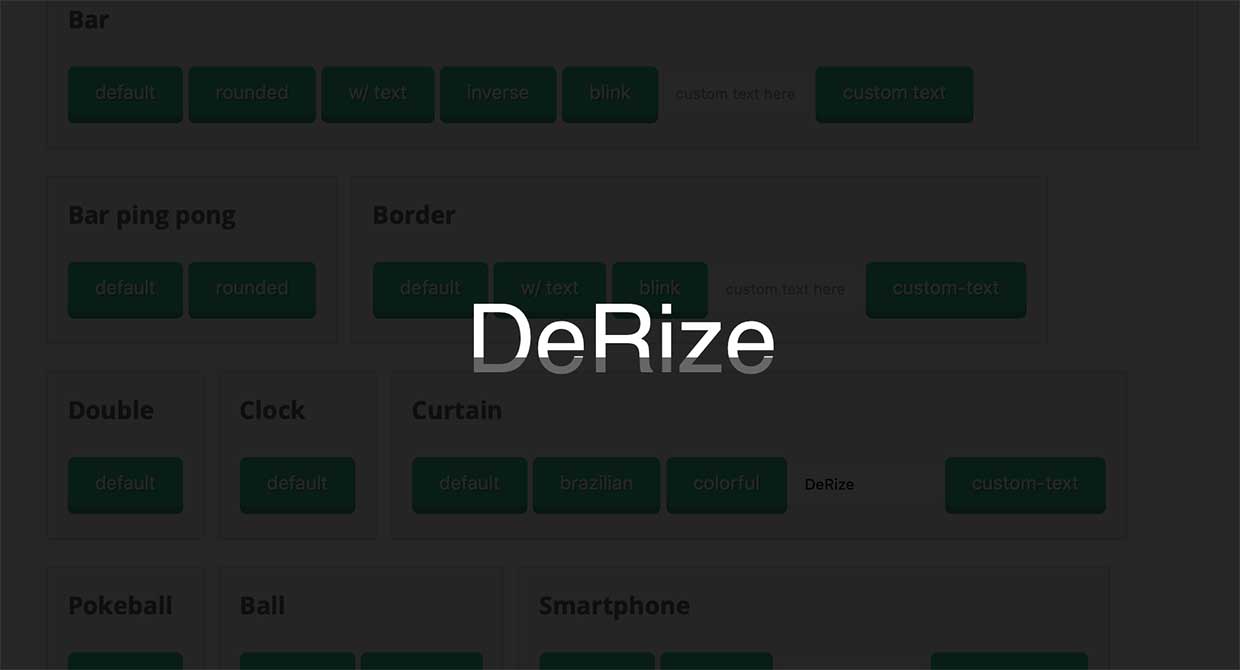
「Curtain」のカスタムテキストで、サイト名を入れたら、マジでオリジナルローダーになります。こんな感じです…

コードは下記のようになります。
<div class="loader loader-curtain is-active" data-curtain-text="Custom text"></div>- Curtainの場合は「data-curtain-text」
- Smartphoneの場合は「data-screen」
- それ以外のカスタムテキストは「data-text」
…と記述します。「Custom text」の所はお好きな文字を入れてください。

このカスタムテキスト、私も実際のWeb制作で使用したことがあるんですが、クライアントさんに喜ばれましたよ。オリジナリティがあるって言って。
ローダーが終わらない…
そうなんです。このままだと、せっかくカッコよくカスタマイズしたローダーが一向に終わらず、ページに移動してくれないんです。なのでローダーを終了させなければいけません。HTMLに下記コードを追加すれば、ローダーが終了して、ちゃんとページを表示してくれるんです。
<script>
/* ローダー */
$(function(){
var loader = $('.loader');
//ページの読み込みが完了したらアニメーションを非表示
$(window).on('load',function(){
loader.fadeOut();
});
//ページの読み込みが完了してなくても3秒後にアニメーションを非表示にする
setTimeout(function(){
loader.fadeOut();
},3000);
});
</script>いやーよかったです!というわけで、CSSだけで簡単に実装でき、さらにカスタマイズまでできる便利なローダーをご紹介しました。今後はもっとCSSローダーが主流になってきますので、是非ご活用ください。














